If you’re looking for information on how to create a student portal website, look no further. In this article, we will cover design elements, Integration with school management systems, and Multi-language support. Using these tips, you’ll be able to create a student portal website in a few hours. And remember to keep your audience in mind as you build your site. We hope this article will help you get started.
User experience
This study was conducted to determine the user experience of a student portal website. While most of the portals met the overall grade of “good,” we were disappointed with their usability and design. Fortunately, our student portals were functional for basic student needs, including getting course materials, submitting assignments, and submitting grades. We also determined which features would improve the user experience. The following sections present the results of our survey.
Design elements
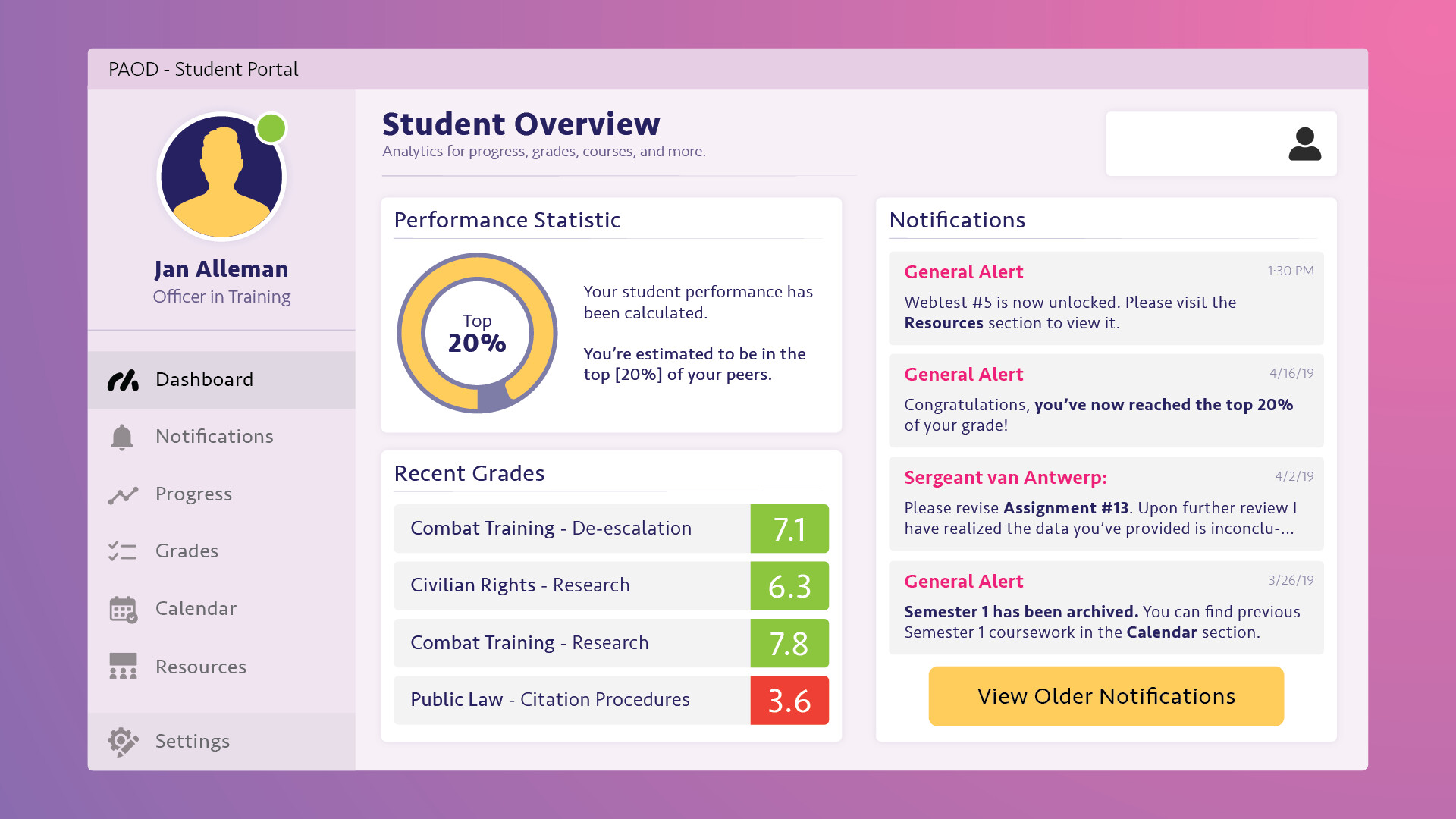
The overall usability and design of a student portal is crucial in drawing in prospective students. The website must be easy to navigate and meet basic needs of students, such as obtaining course materials and submitting assignments. The following tips will help you create a website that will inspire students to continue their learning. Listed below are some design elements to keep in mind for your student portal. Let’s begin. First, consider the audience. What type of students do you serve? What will their needs be?
Integration with school management system
One of the biggest challenges of education is maintaining a constant flow of information about students and their classes. In a way, this type of information is an electronic version of the paper-based student record. But with the advent of modern technologies, school administration has become a lot easier. Today, school management systems are a cost-effective solution to various management problems. A school portal website may include academics, research, events, seminars, conferences, transportation, ELibrary, and more.
Multi-language support
Having a multi-language student portal website is crucial for increasing enrollment and engaging current students. It allows students to view information in the language of their choice and automatically translates important text, such as emails, certificates and reports. Not only does it increase enrollment but it can also improve workforce development. This article provides examples of how to implement multi-language support for your student portal website. Continue reading for more information. Multi-language support for student portal website becomes even more important as enrollment numbers continue to grow.
Sign in with Google button
To embed a Sign in with Google button on your student portal website, add the g_id_signin class to the element. Parameters defined in the data attributes of the button can be used to customize the sign-in experience for your website visitors. To improve sign-in rates, you can remove the data-auto-prompt=”false” from the sign-in button’s CSS style. Alternatively, you can use JavaScript to render the sign-in button and return it to a browser’s callback handler.